はじめに
ゲームらしいゲームを作ろう、と考えた時に思い浮かんだのがブロック崩しです。
昔はイラストを描く方のサイトによくブロック崩しが置いてあったのと、
テックウィンというパソコン雑誌に吉崎観音さんがイラストを担当したブロック崩しがとても面白かったので印象に残っていました。
さて、ブロック崩しと言えば脱衣です。
そういうゲームなんです。
というわけで、以下エロ注意。
制作準備
■B2をダウンロードする
アイソトニクスさんのサイトからB2をダウンロードしてください。
B2はエディターで作成したブロック崩しを稼働させるためのFlashファイルです。
■oniB2editorをダウンロードする
鬼壁さんのサイトからoniB2editorをダウンロードしてください。
oniB2editorはブロック崩しを作成するためのソフトです。
ここではVer2.0.3を使用した説明になります。
■画像を用意する
下の画像を全て名前を変更しないで保存してみてください。



画像を自前で用意する場合は、画像名を半角英数字にしてください。
全角だとエラーの元になります。
■フォルダを用意する
デスクトップにでもフォルダを作ってください。
ここでは仮にフォルダ名を「ブロック崩し」とします。
「ブロック崩し」フォルダに先程ダウンロードしたb2、oniB2editor203、oniB2editor203 Libs、
そして画像を入れてください。
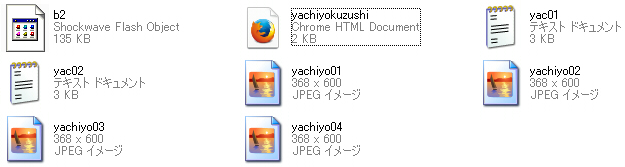
フォルダ内はこんな感じです。
エディターでブロック崩しを作る
■設定
oniB2editor203を起動してください。
「基本設定」にある「設定&画像ファイルの読み込み,etc」を選択して画像を開きます。
前面画像に「yachiyo01.jpg」、背面画像に「yachiyo02.jpg」を設定します。
※この時、前面画像と背面画像のサイズが違うと読み込めません。
前面画像と背面画像を開いたら設定ファイルを作成してください。
ファイル名は「yac01」とします。
画像同様、ファイル名は半角英数字で設定してください。

■ブロック崩し画面
まずはブロックの設定を行います。
「ブロック」の「サイズ」を変更するとブロック設定が消去されるので気を付けてください。
デフォルトの20×20で良いかと思いますが、お好みで。

次にブロック設定を行います。
前面画面と背面画面で差異のある箇所を選択してください。
この画像の場合は、オレンジ色の服を全て選択する必要があります。
前面画面と背面画面で差異がある部分を設定しなかった場合、
ゲームを起動した際に設定しなかった箇所は背面画像が表示されます。
なので、多少余裕を持った範囲を選択した方が無難です。
変化するかしないか分からない箇所は選択しといた方が良いでしょう。
左クリックを押しながらドラッグするとドロップポイントまでまとめて選択出来ます。

・特殊なブロックタイプの設定
講座では使いませんが、性質の異なるブロックを設定する事が可能です。
「ブロックタイプ」を「2倍耐久」にすると、2回ボールを当てないと破壊出来ません。
女騎士とかで鎧部分は2倍耐久設定、布部分は通常設定にするとか夢が広がりますね。
ブロックタイプを選択した後に破壊可能ブロックを選択すると反映されます。
「ブロック表示」を「アイコン付」にすれば複数のブロックタイプが混在しても分かりやすいです。
■ゲーム設定
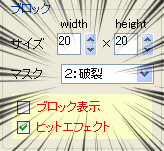
注目すべきは「ブロック」の「マスク」という項目です!
デフォルトでは「1:短形」になっていますが「2:破裂」がお勧め!
ブロックを破壊すると服が破れたように表示されますよ!!

あとは、まぁ……
デフォルト設定でいいんじゃないですかね……
ゲームに支障はないので説明は省きます。
あ、「プレイヤー機数」は増やした方が良いと思われます。
内容にもよりますが「10」以上あればゲームが苦手な人でも問題なくクリア可能かと。
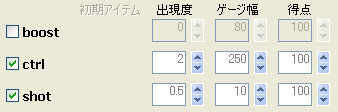
■アイテム設定
この設定次第でゲームの難易度が大きく変わります。
大きく分けてメリットのあるアイテムと、デメリットのあるアイテムに分類されます。
初期アイテムは最上段にある使用可能なアイテムが設定されます。

この場合は初期アイテムが「ctrl」になります。
アイテムには効果が常時発動するタイプとzキーを入力して発動するタイプがあります。
「ctrl」は常時発動するタイプで、時間経過と共にゲージ幅が減り、0になるとアイテムが消化されます。
「shot」はキー入力で発動するタイプで、デフォルトゲージ幅では10発撃つとアイテムが消化されるといった具合です。
出現度、ゲージ幅、得点とお好みで設定してください。
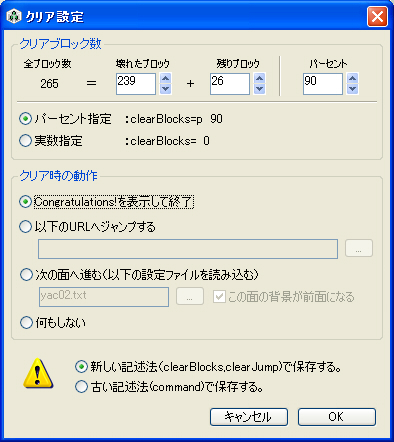
■クリア条件
・クリアブロック数
ブロックをどれくらい破壊すればゲームクリアとするのか、という設定です。
ブロック数にもよりますが、90%〜95%くらいが丁度良いのではないでしょうか。
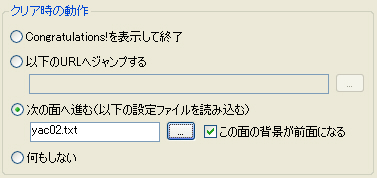
・クリア時の動作
クリア時にゲームを終わらせる場合は「Congratulations!を表示して終了」を選択してください。
「次の面に進む」に関しては後述で説明します。

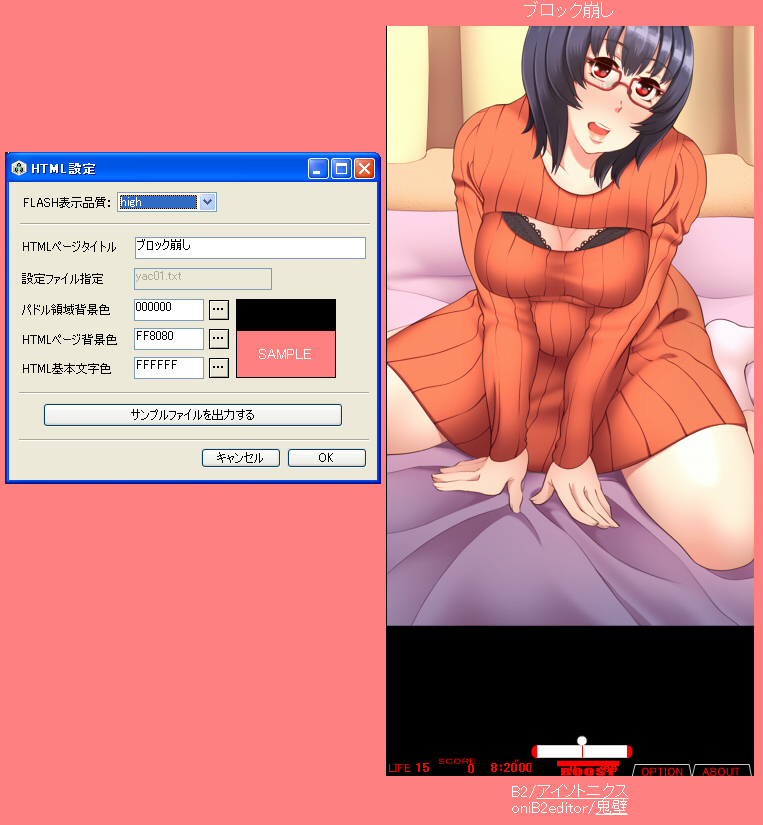
■HTML設定
FLASH表示品質はそんなに変わりませんが一応「high」に設定。
HTMLページタイトルを「ブロック崩し」に設定します。
後はお好みで。

ここまで設定したら一度「HTML設定」を閉じてデータを保存してください。
データ保存後、再度「HTML設定」を開いて「サンプルファイルを出力する」を選択してください。
そして、ファイル名はデフォルトの「sample」で保存。
名前を変更するとHTMLドキュメントではなく、テキストファイルとして出力されます。
名前を変更したい場合はHTMLドキュメントを出力した後に変更してください。
これでブロック崩しの完成です!
ブロック崩しが出来る環境であれば、HTMLドキュメントを開くと作成したブロック崩しが稼働します。
■【おまけ】サウンド設定
16kモノラルMP3ファイルのデータを設定出来ます。
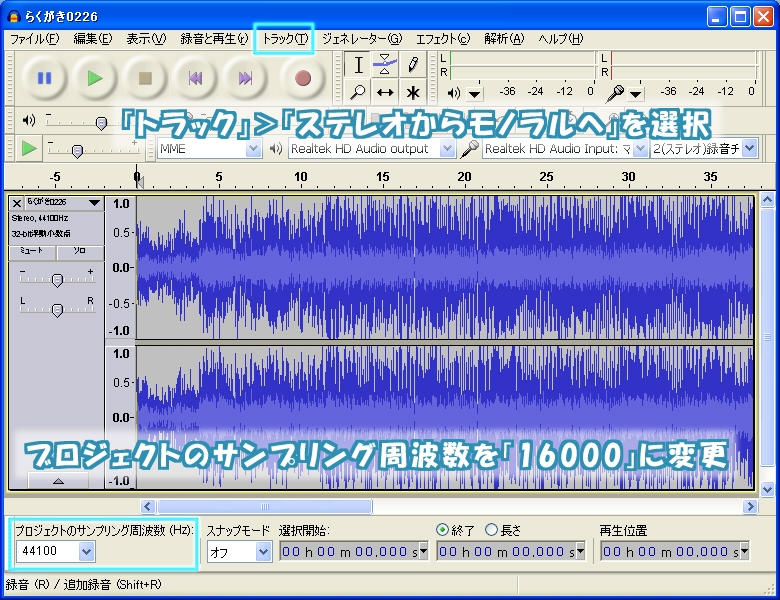
音質がかなり低いので設定しなくても良いと思いますが、Audacityを使用したデータの作り方を説明します。
Audacityは僕が愛用しているフリーのオーディオエディタです。
ダウンロードはこちらから。
「トラック」>「ステレオからモノラルへ」を選択後、ブロジェクトのサンプリング周波数を「16000」に変更してください。
そしてMP3として書き出せば完了です。
例によって半角英数字のファイル名で設定してください。
AudacityはそのままではMP3ファイルを書き出せませんが、lame_enc.dllをインストールすれば可能になります。
MP3ファイルの書き出しを選択した際に案内が表示されます。

ネクストステージ
1面だけでは物足りないかと思います。
そこで連続した2面目を設定する説明です。
■2面の作成
1面で作成したゲーム設定を流用したい場合は設定ファイルをコピーしてください。
前面画像に「yachiyo03.jpg」、背面画像に「yachiyo04.jpg」を設定します。
設定ファイル名は「yac02」とします。
先程と同様に、前面と背面で差異のある箇所をブロック設定してください。
この画像では下着と眼鏡ですね。

・画面サイズの注意
連続したステージの場合はゲーム領域が1面のままなので、
2面の画像は1面と同じサイズにする必要があります。
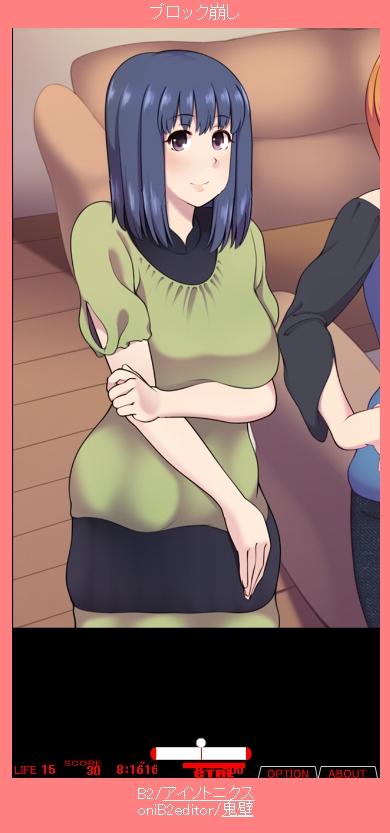
例えば「yac01」の次の面で下の画像を使用した場合…

こうなります。

ゲーム領域以外には、プレイヤー機数やスコア、タイム、HTML設定等が1面から引き継がれます。
アイテム設定やサウンド設定は2面の設定が反映されます。
2面の設定が終わったら、1面の再設定です。
■1面の「クリア条件」変更
1面クリア後に2面をスタートさせるには1面の「クリア条件」の「クリア時の動作」で「次の面へ進む」を選択してください。
ここで「yac02.txt」を設定すれば完了です。

保存してからHTMLドキュメントを出力してください。
出力後、「sample」から「yachiyokuzushi」に名前を変更してください。
2面は1面クリア時に設定ファイルが読み込まれるのでHTMLドキュメントを出力する必要はありません。
1面クリア後に2面が表示されるはずです。
完成したらフォルダ内のoniB2editor203、oniB2editor203 Libsは不要になります。
「HTMLドキュメント」を開いたら「b2」が起動、「設定ファイル」を読み込み、「画像」を読み込みます。
なので「HTMLドキュメント」「b2」「設定ファイル」「画像」は同一のフォルダ内にまとめる必要があるので注意してください。
フォルダ内はこんな感じです。
ブロック崩し制作の講座はこれで終了ですが、もうちょっとだけ続きます。
ブロック崩しゲームとして販売する
ゲームとして販売する場合、ブロック崩しが入ったフォルダだけでは不親切だと思います。
ここから先はHTMLを使用します。
HTMLの作り方に関してはHTMLでCG集を作ろう!を参照してください。
■準備
まずはデスクトップにでも「ブロック崩し講座」フォルダを作成してください。
名前は何でも良いです。
その中に先程作成した「ブロック崩し」フォルダを「html」と名前を変更して「ブロック崩し講座」フォルダに入れます。
indexHTMLドキュメントを作成、詳しくはHTMLでCG集を作ろう!を参照してください。
「read me」テキストを作成、【制作ツール】としてアイソトニクス様「B2」、鬼壁様「oniB2editor」と記載してください。
フォルダを作成、名前は「sozai」とします。
サムネイルと背景画像を名前を変更せずに保存してください。

これらを「sozai」フォルダに入れます。
・必須ではないもの
「大きいサイズ」には文字通り大きいサイズの画像を入れます。
ブロック崩しはせいぜい縦600pixel程度で作りますので、元サイズの画像を同梱するのが普通かと思います。
フォルダ内はこんな感じです。
■インデックスの作成
indexHTMLドキュメントの内容は下記の通りです。
<Html>
<Head>
<Title>ブロック崩し</Title>
</Head>
<Body Background="sozai/topback2.jpg">
<Div Align="center"><br>
<Font Color="#808080" Size="5">うっかり八千代さん</Font><p><br>
<A Href="html/yachiyokuzushi.html"><Img Src="sozai/thum.jpg"></A><br>
<br>
<Font Color="#808080">製作者 シュライン</Font><br>
<Font Color="#808080">ご意見ご要望があればこちらの方にどうぞ。</Font><br>
<A Href="mailto:shrine3939○gmail.com "><Font Color="#808080">shrine3939○gmail.com</Font></A><br>
</Div>
</Body>
</Html>
こんな感じです。
サムネイルをクリックしたらブロック崩しが稼働します。
最後に
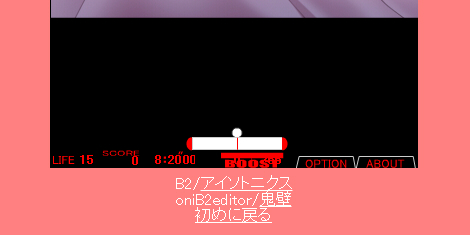
ブロック崩し画面からブラウザバックでインデックスに戻る事も出来ますが、一応インデックスへのリンクを貼ります。
ブロック崩しのHTMLドキュメントを開いて編集します。
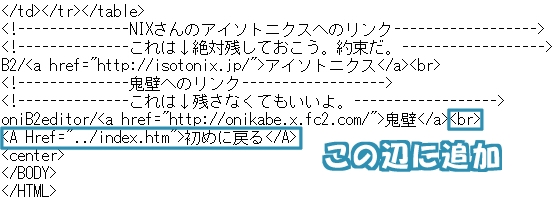
下記を追加してください。
<A Href="../index.htm">初めに戻る</A>

こんな感じになります。
これで完成です!
HTMLを使用するのは友達に遊ばせたい場合にも有用かと思います。
以上で「ブロック崩しを作ろう!」は終了です。